Nyt website
Hurra. Vi har fået et nyt website!
Efter at have boet mange år hos Google Sites, er vi nu flyttet til vores eget hjemmeudviklede website. Velkommen til.
Jeg har i længere tid været lidt ærgerlig over vores gamle website, fordi det var for omstændigt at slå noget op på. Først skulle man ind i Google sites og bruge deres editor til at bakse indhold på plads. Deres billedstyring var forfærdelig. Hvis du ville indsætte et billede på siden, så var det blot at gøre dette, men hvis du f.eks. valgte et jpeg-billede på adskillige megapixels og filstørrelse derefter, så var det også det billede der kom ind på siden, uanset hvordan jeg så skalerede det. Det medførte så, at hvis man ikke lavede en indledende billedbehandling kunne man hurtigt få skabt en side på et to-cifret antal MB der loader utroligt langsomt. Og så kunne man heller ikke klikke på billeder for at se dem i stor version, så det betød, at hvis du ville vise et billede, så skulle det fylde det meste af din side, ellers måtte du nøjes med et mindre billede, som læseren så aldrig kunne se detaljer på.
Så var hele opbygningen også meget manuel. Hvis jeg ville vise nyheder på forsiden, så skulle dette redigeres på plads manuelt og hvis man f.eks. ville vise sidste nye artikel på en anden måde end de resterende, så var det igen et kæmpe redigerings-arbejde. Det samme var gældende hvis man f.eks. ville lave en indholdsfortegnelse eller restrukturere sit indhold. Det var i det hele taget op ad bakke og har gjort at jeg gradvist mistede lysten til at poste noget som helst, fordi det altid var forbundet med tanken om masser af arbejde.
Tidligere havde vi et Wordpress-site, men Wordpress er også blevet et gyseligt produkt i mine øjne. Hvis du vil det mindste, så skal du altid bruge et plugin og deres platform er blevet så hyperkommerciel, at stort set alting enten koster penge, eller har tendens af en mobilapp, hvor du hele tiden bliver gjort opmærksom på, at du har en gratis-version og alle de ting du ikke kan. Herudover opdateres grundplatformen og plugins også konstant, så hver gang du logger på, så er det opgradering på opgradering.
I mangel på site, har jeg brugt Facebook, men det er heller ikke spot-on til længere tekster. Du ender altid med en "wall of text" uden formatteringsmuligheder, og hvis du vil have billeder til din tekst, så er det noget du ligger ved siden af uden videre tilknytning til teksten. Herudover har du altid så mange funktioner omkring dig, at du aldrig finder ro omkring det du skal læse, så det var heller ikke optimalt.
Derfor fik jeg langt om længe taget mig sammen til, at udvikle mit eget lille system. Fordelen er, at man kan få det som det passer en, men ulempen er jo selvfølgeligt det arbejde som skal lægges i det.
Men på Ventu har vi jo bygget open-source frameworket Platform4PHP, der lægger vægt på produktivitet, så det var naturligvis naturligt, at bygge vores website på ryggen af dette, og her er resultatet.
Jeg kan se, at jeg påbegyndte projektet d. 10. januar i år og her indenfor de sidste par dage, nåede jeg et leje, hvor jeg var klar til at slå dørene op. Alt i alt vil jeg vurdere, at jeg har brugt under 24 timer på at bygge det, så hatten af til vores framework.
Selve systemet hviler på tre objekt-typer. Artikler, som er sådan en du læser her. Billeder, som er de billeder der optræder i artiklerne og til sidst keywords, som bruges til at gruppere artiklerne.
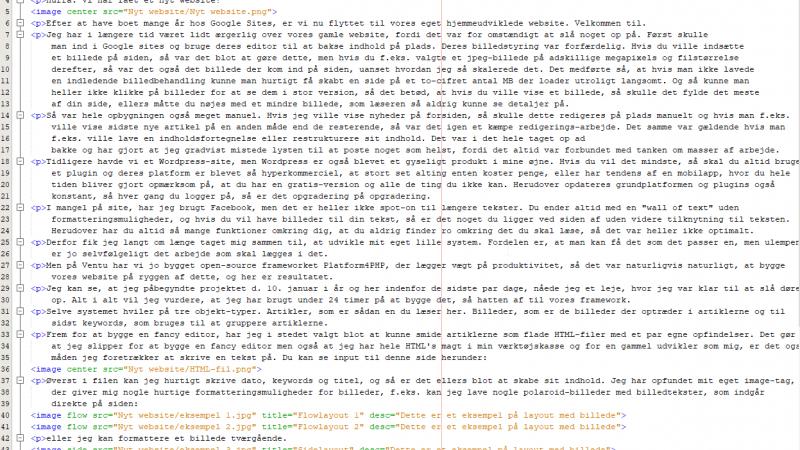
Frem for at bygge en fancy editor, har jeg i stedet valgt blot at kunne smide artiklerne som flade HTML-filer med et par egne opfindelser. Det gør at jeg slipper for at bygge en fancy editor men også at jeg har hele HTML's magt i min værktøjskasse og for en gammel udvikler som mig, er det også måden jeg foretrækker at skrive en tekst på. Du kan se input til denne side herunder:
Øverst i filen kan jeg hurtigt skrive dato, keywords og titel, og så er det ellers blot at skabe sit indhold. Jeg har opfundet mit eget image-tag, der giver mig nogle hurtige formatteringsmuligheder for billeder, f.eks. kan jeg lave nogle polaroid-billeder med billedtekster, som indgår direkte på siden:
eller jeg kan formattere et billede tværgående.
Og det hele fungerer som en leg. Jeg kopierer blot mine originalbilleder ind og sørger for at linke dem korrekt i min HTML-fil. Hver gang jeg har skrevet noget, kører jeg så en parser, der løber over alt mit indhold og afgører hvad som er nyt og skal opdateres ind i databasen. Findes der nye billeder, så bliver de automatisk indlæst og skaleret til passende størrelser, således at det ikke er noget med at have et 5 MB billede direkte på siden. Herudover implementerer den automatisk Lightbox2-plugin'et på siden, således at man kan klikke på alle billeder for at se en stor version af dem - funktionen jeg virkeligt savnede hos Google.
Alt i alt håber jeg at resultatet bliver, at jeg får skrevet noget mere indhold både fra familielivet, lidt af det nørdede og måske også lidt professionelt - alt samment i en herlig pærevælling.
Tak fordi du kiggede forbi.