Emilia fra Varnby
Jeg er blevet ret fascineret af brætspillet "Alice is Missing", og det er på trods af, at jeg aldrig har prøvet det eller haft det mellem hænderne. Som jeg har forstået det, så er det en slags rollespil, man udelukkende spiller via chat på sin mobiltelefon. Der er nogle kort man trækker, som styrer historiens gang, men alt kommunikation foregår på telefonen og det synes jeg er et spændende koncept, for det er jo meget tæt på den moderne virkelighed.
Men da jeg læste reglerne på nettet, lød det også meget omstændigt. Man skulle omkode sin adressebog i sin mobil, således at dem man spillede med, matchede navn på de karakterer man hver især styrede, og det lød også som om, at den person der kører spillet, kun kunne deltage begrænset. Det var her det slog mig, at det måtte man da kunne bygge en app omkring. Og at det kunne være et rigtigt interessant programmeringsprojekt.
Illusionen af en mobiltelefon
Min ide var, at replikere de nødvendige spil-elementer i en virtuel chat-app, men det betød jo faktisk, at jeg nærmest skulle genopbygge en del af applikationerne på vores mobiltelefoner.
Jeg overvejede at bygge en rigtig app, men besluttede at det ville være for omfattende. Så i stedet valgte jeg, at blive på webfronten, hvilket ville give mig endnu mere erfaring udi Javascript, som jeg netop havde sluppet i forbindelse med mit rumskibsprojekt.
Umiddelbart virkede det overvældende, at skabe en chat-app, men heldigvis fandt jeg ud af, at der er rigtig mange gratis biblioteker, hvis eneste formål er, at skabe mobil- applikationer og efter at have gravet lidt, valgte jeg Onsen UI , da det lod til at være lige hvad jeg skulle bruge, og det passede lige ind ovenpå vanilla javascript. Men efter at have gravet lidt i arkitekturen, gik det også op for mig, at den eneste måde jeg kunne realisere dette på, var ved for første gang, at bygge en helt ægte front-end / back-end applikation, hvor front-end 100 % skulle være skrevet i javascript og kun kunne kommunikere med backend via et API. Men jeg var klar til udfordringen og det skulle nok blive sjovt.
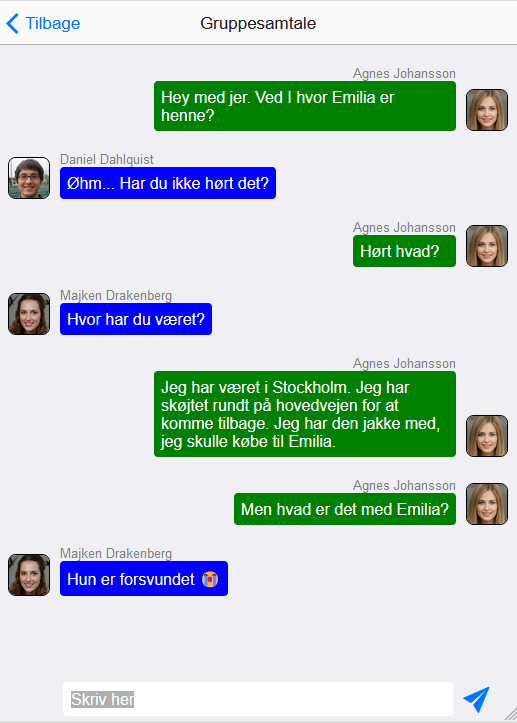
Onsen UI var virkelig let at arbejde med, og det gik lynende hurtigt, at smække min basale applikation sammen. Jeg startede med, at bygge et mockup der på ingen måde fungerede, men gav mig et indtryk af, hvordan det færdige resultat ville se ud og det var en god strategi.
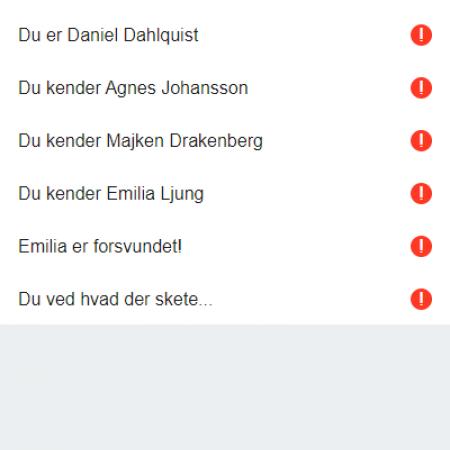
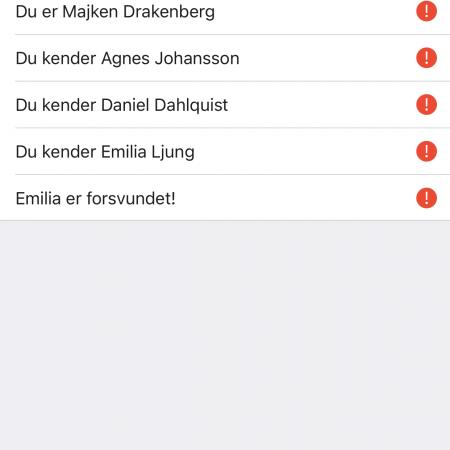
Min virtuelle app fik fire funktioner: En chat hvor man interagerer med de andre spillere. Et fotobibliotek hvor man kan vise billeder i forbindelse med historien der udspiller sig. En instruktionsside hvor spilleren bliver sat ind i historien, og undervejs i spillet modtager yderligere instruktioner. Og til sidst et ur, så man kan holde styr på spiltiden og endda pause spillet.
Som du kan se ovenfor, så var en anden kæmpe fordel ved Onsen UI, at det helt transparant for mig som udvikler, sørger for at vise et UI der matcher den platform brugeren er på, hvad enten det er iOS eller Android - det var lidt fantastisk.
Herefter kunne jeg langsomt udskifte de statiske billeder, med funktionalitet som virkede og begynde at udvikle min backend.
Spil-illustrationer i en AI-tid
I mit spil tager man rollen som en virtuel karakter, dvs. man rollespiller en person med en given baggrund og interagerer med andre spillere via chat. Jeg kom hurtigt frem til, at jeg ville have fotografier af de forskellige karakterer - både for at give noget liv og ligeledes så man visuelt kunne holde styr på, hvordan folk så ud. Men hvordan kommer man lige omkring det?
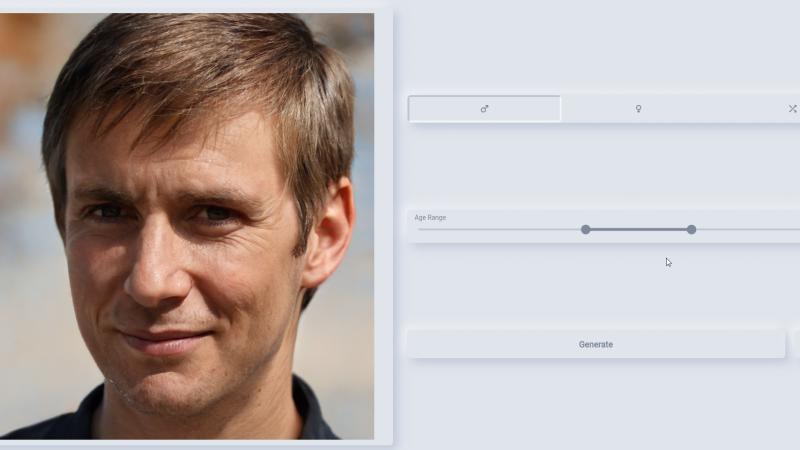
For 20 år siden, ville jeg nok bare have rejst ud på nettet og plukket nogle forskellige billeder, og efterfølgende håbet at hverken person eller copyright-politiet kom efter en. Men det går nok ikke i dag, og så var det jeg kom til at tænke på websitet: this-person-does-not-exist.com, der ved hvert reload af siden, via AI, skabte et billede af en person, som aldrig havde eksisteret, men var en genfortolkning af de millioner af billeder som algoritmen var blevet trænet på. Det var jo en oplagt kilde til karakter-billeder, men desværre var sitet blevet kommercialiseret, så enten skulle man betale $15 pr. ansigt eller også skulle man leve med et stort banner henover billedet. Heldigvis var der mange andre alternativer, hvor jeg fandt at Github har udgivet et lignende værktøj , og så var det bare at reloade indtil person-galleriet var fuldt besat.
Jeg ville dog også gerne have andre illustrationer til historien, f.eks. fotos som spillerne tager under handlingen. Jeg startede på det gratis stock photo site Unsplash , men det blev ikke rigtig godt, for selv om der er mange gode billeder, så var det svært at finde lige præcis det man ledte efter.
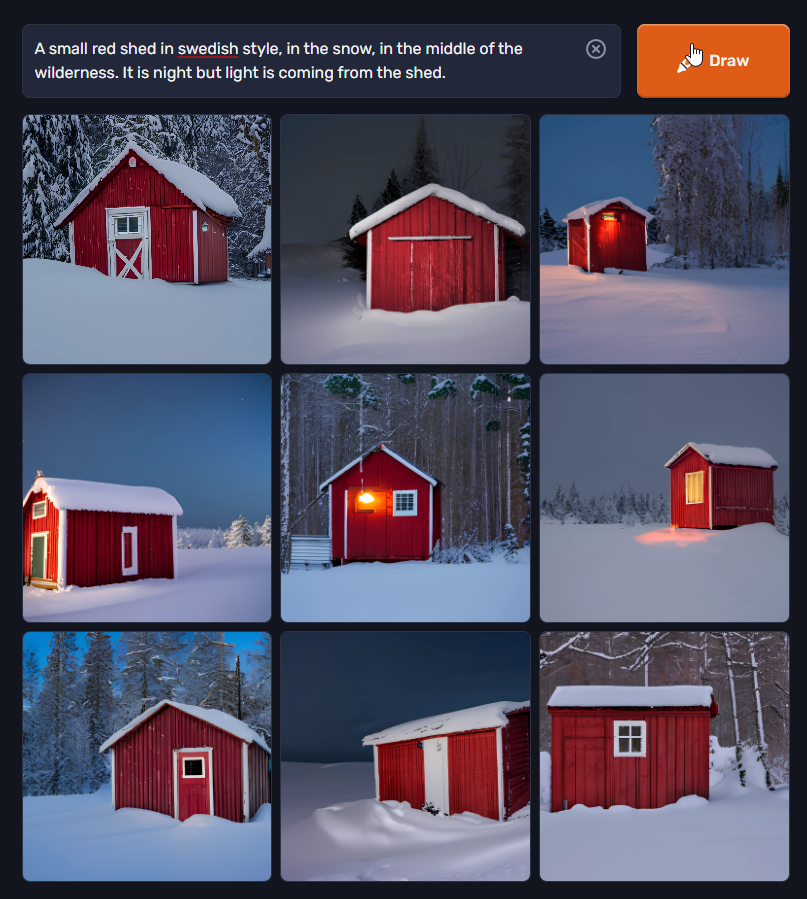
Igen kom jeg til at tænke på en AI-tjeneste og denne gang var det Craiyon.com som jeg tidligere har udbredt mig om med enorm begejstring. Det er en tekst-til-billed generator, hvilket vil sige, at du skriver en tekstprompt, f.eks. "Et stort rødt hus, der ligger for enden af en grusvej midt i en skov" og så producerer AI'en et billede af lige præcis det du har beskrevet. Min erindring om tjenesten var, at billederne der kom ud af den, var lidt surrealistiske, men efter lidt eksperimenter fandt jeg, at de på alle måder var fuldt brugbare og det var faktisk ret fantastisk, for nu kunne jeg få lige præcis de billeder jeg ville have. Det var blot at beskrive hvad jeg skulle bruge og så kom det sgu'. Jeg må indrømme at på trods af alt min erfaring indenfor computere, så fatter jeg stadig ikke helt, hvordan man træner et neuralt netværk helt hertil, blot ved at stoppe billeder ind i det. Det er ret fantastisk.
Faktisk endte jeg med at være så begejstret for tjenesten, at jeg uden at blinke langede de $6 ud, der fjernede reklamerne og gav lidt hurtigere generator-tid. Det er et fund.
En dynamisk historie
Så var det at komponere en historie. Jeg elsker at skrive, så det var rigtig sjovt. Jeg digtede seks spilkarakterer, som hver fik deres egen baggrund, og skrev den både til personen selv, og til de andre spillere i spillet. Herefter var der lidt baggrundshistorie om byen hvor spillet foregår, og et par yderligere karakterer man måske støder på undervejs.
Jeg var meget optaget af, at det ikke skal være den samme historie hver gang, og det er her jeg kan have en fordel over brætspillet, for computeren kan jo koordinere historien for sig selv, så jeg kodede en ret kompleks historie-algoritme, som behændigt bytter karakterer, handling og begivenheder imellem hvert spil, hvilket forhåbentligt gør, at forudsætningerne for hvert gennemspil er unikke hver gang og man derfor ikke helt ved hvad man har i vente, når man starter, selv om rammerne naturligvis går igen. Det tror jeg endte med, at blive ret godt og så var det blot, at forfatte alle de begivenheder, der kunne opstå i løbet af spillet.
En lærerig oplevelse
Ligesom med mit rumspil har det været en lærerig oplevelse, at skrive hele dette spil fra bunden, og det blev et noget større projekt end rumspillet - både programmeringsmæssigt og med alt tekstarbejdet.
Omvendt tror jeg faktisk også, at dette kan være et spil som mange kunne fordybe sig i, og finde sjovt mere end få gange. Det er i hvert fald hvad jeg håber.
Det var jo endnu engang Javascript, og jeg må indrømme, at programmeringssproget er vokset lidt på mig, men sådan er det vel altid med noget man bliver bedre til - så er det ikke så dumt alligevel.
Og det har været rigtig sjovt, at arbejde med front-end / back-end arkitekturen, for der var mange problemstillinger. Hvad hvis brugeren reloadede siden? Hvad hvis brugeren modtog en ny chatbesked, når vedkommende var...
- ...på chatsiden.
- ...på en anden chatside.
- ...et helt andet sted i applikationen.
Det var ikke simpelt.
Jeg vil prøve!
Det vil jeg også, for jeg har faktisk ikke prøvet hele oplevelsen endnu. Jeg frygter lidt, at jeg tror det er meget sejere, end det egentligt er, og når det også er noget med at skrive, så bliver man også lidt blufærdig. Men jeg lover at indenfor kort tid, så skal jeg nok offentliggøre det her på siden, og ellers må du prikke til mig, hvis du vil teste sammen med mig. Det kræver dog du har lidt rollespilsgener i dig ;)